مرحبًا بك في عالم معالجة اللغات الطبيعية natural language processing والتعلم الآلي machine learning المثير! اليوم، سنستكشف إمكانيات ChatGPT ، وهو نموذج لغة حديث تم تطويره بواسطة OpenAI. واحدة من أكثر ميزات ChatGPT إثارة للإعجاب هي قدرته على إنشاء كود المصدر بناءً على أوصاف بسيطة. تخيل أن تكون قادرًا على إنشاء موقع ويب كامل في دقيقة واحدة فقط دون كتابة سطر واحد من التعليمات البرمجية بنفسك. يبدو جيدا جدا ليكون صحيحا؟ هيا نكتشف!
بفضل قوة ChatGPT ، سنحاول إنشاء موقع ويب كامل تلقائيًا من البداية ، ونرى مدى دقة النتائج وفعاليتها. لن تعرض هذه التجربة إمكانات ChatGPT فحسب، بل ستعطي أيضًا لمحة عن مستقبل كيف يمكن للتكنولوجيا أن تحدث ثورة في طريقة تطوير وبناء مواقع الويب. لذا، دعنا نتعمق ونرى ما يمكن أن يفعله ChatGPT!
ما الذي سنقوم بإنشائه؟
يعرض موقع الويب الذي سننشئه باستخدام ChatGPT اقتباسًا عشوائيًا من ملف نصي يسمى “quotes.txt” على الصفحة الرئيسية. عند الوصول إلى موقع الويب، يقرأ التطبيق محتوى ملف quotes.txt ثم يختار اقتباسًا عشوائيًا من قائمة الاقتباسات ويمرره إلى الواجهة الأمامية حيث يتم عرضه على صفحة الويب. بالإضافة إلى ذلك، تحتوي صفحة الويب على زر يسمى “تغيير الاقتباس Change Quote”، عند النقر فوقه، سيتم تحديث الصفحة ويعرض اقتباسًا عشوائيًا آخر.
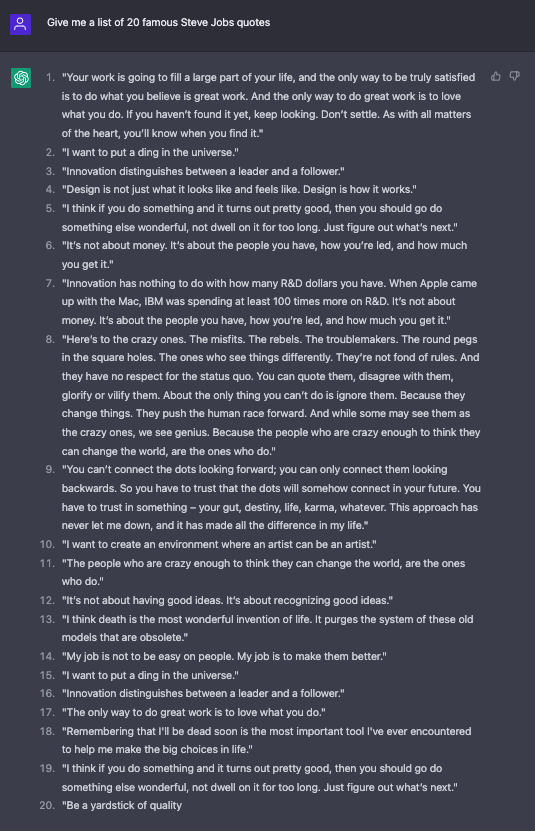
لذلك لنبدأ في مطالبة ChatGPT بإنشاء قائمة بالاقتباسات الشهيرة لستيف جوبز:

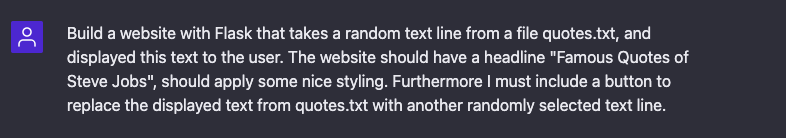
بعد ذلك، قدم وصفًا لموقع الويب الذي نرغب في الحصول عليه بواسطة ChatGPT:

استنادًا إلى وصفنا النصي، تقوم ChatGPT بإنشاء استجابة شاملة وهي عبارة عن تعليمات خطوة بخطوة وكود المصدر مكتوب بلغة بايثون والاستفادة من إطار عمل Flask للويب:

من أجل الاستفادة من الكود المقدم، يتعين علينا إنشاء مجلد مشروع وملفات داخل مجلد المشروع الجديد هذا باستخدام الأوامر التالية:
$ mkdir flask-quotes
$ cd flask-quotes
$ touch quotes.txt
$ touch app.py
ابدأ بالتعامل مع علامات الاقتباس العشرين التي تم إنشاؤها في ملف quotes.txt.
بعد ذلك، انسخ الكود المصدري الذي قدمه ChatGPT لملف app.py في ذلك.
هذا الكود هو مثال أساسي لتطبيق Flask الذي يعرض اقتباسًا عشوائيًا من ملف يسمى “quotes.txt” على الصفحة الرئيسية لموقع الويب.
يُنشئ سطر app = Flask (__ name__) تطبيق Flask جديدًا ويخصصه لتطبيق المتغير.
يتم استخدام مصمم @app.route(‘/’) لتعريف مسار للصفحة الرئيسية لموقع الويب. يتم استدعاء الدالة home() عند الوصول إلى هذا المسار. داخل الدالة ، يفتح السكريبت ملف quotes.txt باستخدام الدالة open() ويعين محتوى الملف إلى علامات الاقتباس المتغيرة باستخدام طريقة .readlines(). ثم باستخدام دالة random.choice(quotes)، يختار السكريبت اقتباسًا عشوائيًا من قائمة الاقتباسات. يتم تمرير الاقتباس المحدد كمتغير يسمى quote إلى قالب home.html الذي يتم إرجاعه ليتم عرضه في المستعرض.
يتم استخدام سطر __name__ == ‘__main__للتحقق مما إذا كان يتم تشغيل النص البرمجي مباشرةً أم أنه يتم استيراده كوحدة نمطية. إذا كان يتم تشغيله مباشرة، فإن سطر app.run(debug=True) يبدأ تشغيل خادم الويب الخاص بالتطوير ويقوم بتشغيل التطبيق. debug=True يتم استخدام الوسيطة لتمكين مصحح الأخطاء التفاعلي أثناء التطوير.
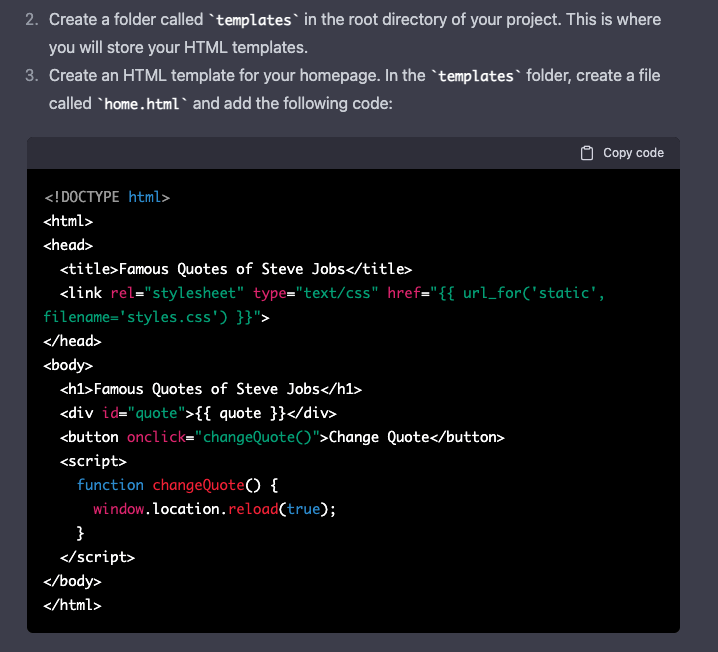
يمكن رؤية الإرشادات التالية التي تلقيناها من ChatGPT في لقطة الشاشة التالية:

دعنا نتبع الخطوات التي اقترحها ChatGPT وننشئ قوالب مجلد جديدة وداخل هذا المجلد أنشئ ملفًا جديدًا home.html:
$ mkdir templates
$ touch templates/home.html
انسخ وألصق كود HTML من ChatGPT في home.html. هذا قالب HTML يعرض صفحة ويب بعنوان “اقتباسات مشهورة لستيف جوبز Famous Quotes of Steve Jobs” ، وعلامة رأس تحمل نفس العنوان ، وعنصر div يعرض اقتباسًا تم تمريره من الواجهة الخلفية ، وزرًا بعنوان “تغيير الاقتباس Change Quote” ، والذي عند النقر فوقه ، يعيد تحميل صفحة الويب. يربط القالب أيضًا ملف CSS لتصميم صفحة الويب.
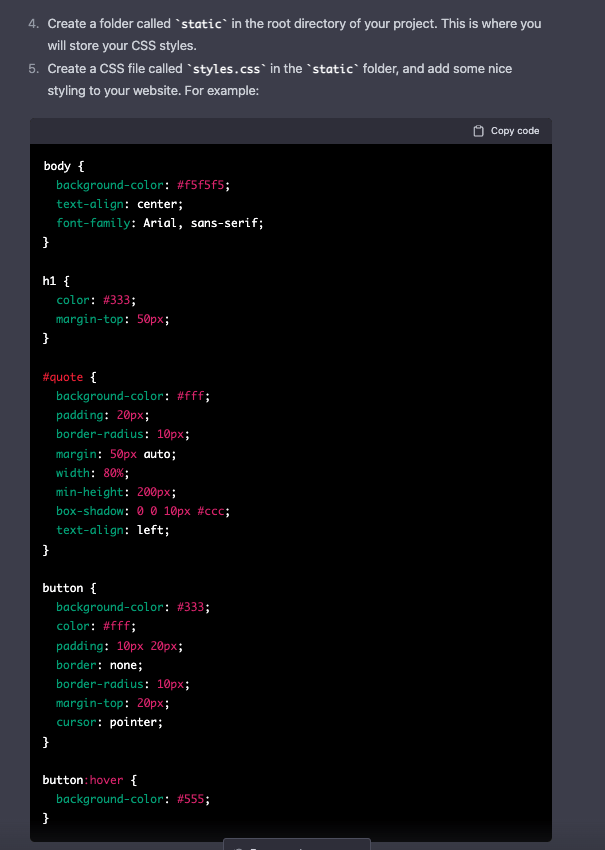
بعد ذلك، نتلقى تعليمات حول تضمين كود CSS في مشروع Flask:

اتبع هذه التعليمات مرة أخرى بإدخال الأوامر التالية:
$ mkdir static
$ touch static/styles.css
وأخيرًا انسخ والصق كود CSS من ChatGPT إلى styles.css. هذا كل شيء ، نحن على استعداد لاختبار ما إذا كان كل شيء يعمل على النحو المطلوب.
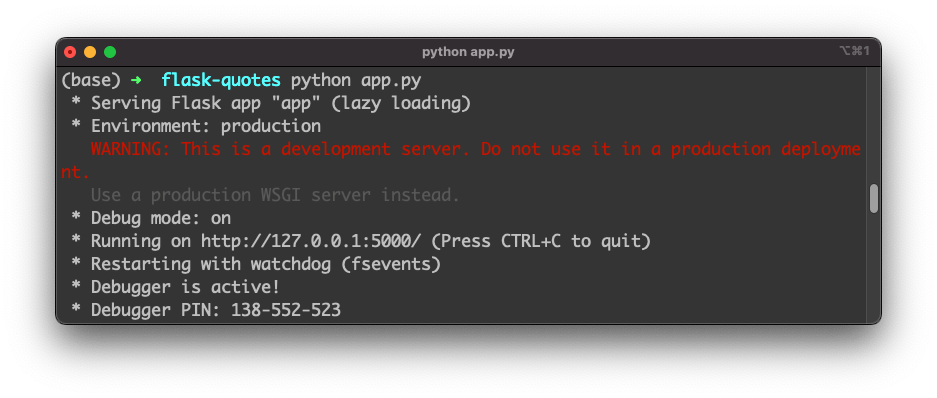
ابدأ خادم الويب الخاص بالتطوير عن طريق إدخال:
$ python app.py
سترى بعد ذلك الاستجابة التالية في سطر الأوامر:

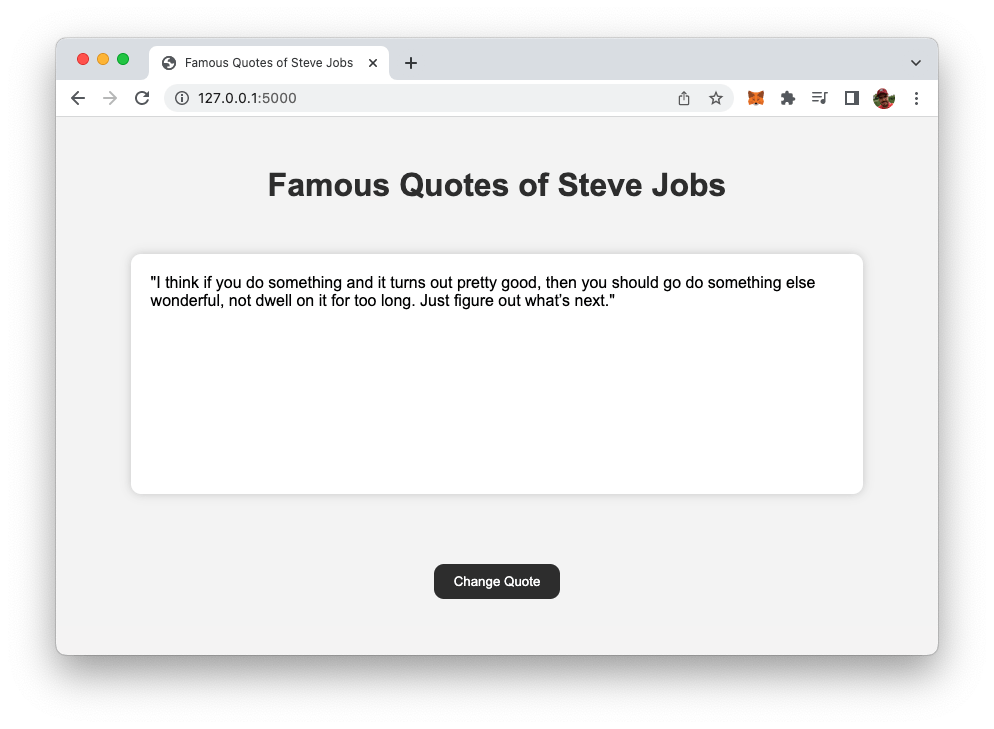
يعمل الخادم على المنفذ 5000 محليًا. حتى تتمكن من الوصول إلى الموقع عن طريق إدخال 127.0.0.1:5000 في متصفحك:

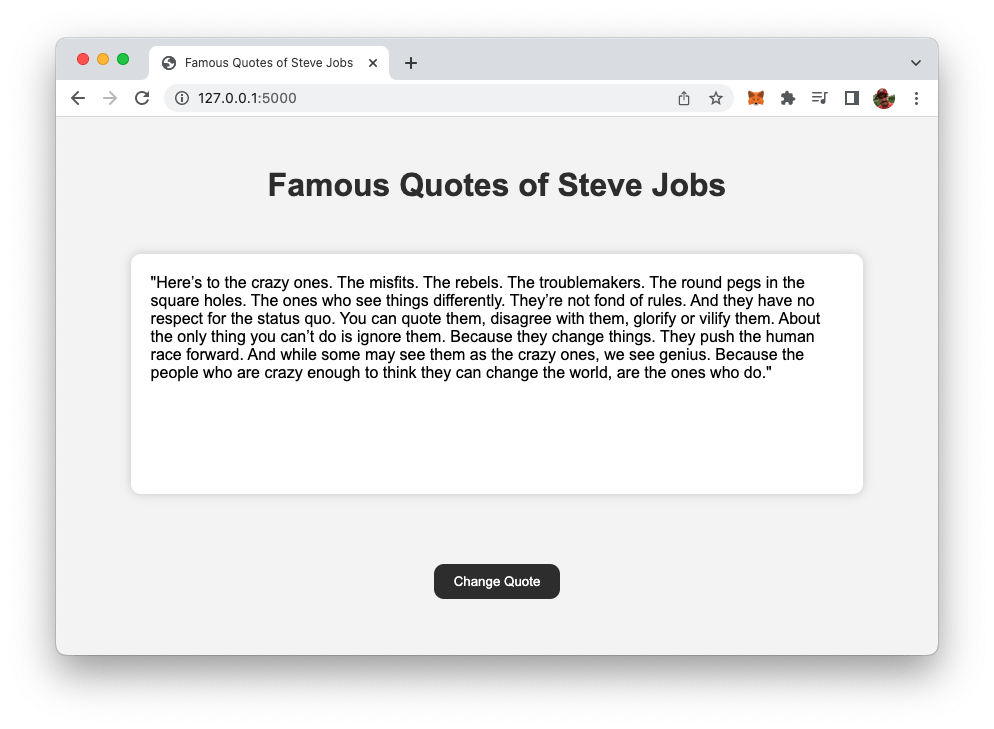
رائع، يتم تحميل موقع الويب والإخراج الذي نتلقاه يتوافق تمامًا مع ما طلبناه. يتم تحديد وعرض الاقتباس العشوائي. يمكننا استخدام زر “تغيير الاقتباس Change Quote” لاختيار واحد جديد بشكل عشوائي وتحديث الإخراج:

المصدر:
https://www.codingthesmartway.com/build-a-complete-website-using-chatgpt-in-1-minute/
اليوتيوب: